রেসপন্সিভ ওয়েব ডিজাইন কি? কেন ওয়েবসাইট কে রেসপন্সিভ করব?
আসসালামু-আলাইকুম, আমরা কিছু কিছু ওয়েবসাইট কে দেখি মোবাইল এ এক রকম আবার যখন ডেক্সটপ এ ব্যাবহার করি তখন আরেক রকম, উদাহরন স্বরুপ ট্রিকবিডি.কম এর ডেক্সটপ ভার্সন ভিজিট করুন। একটি সুন্দর মোবাইল এর জন্য তৈরি ডিজাইন দেখতে পাচ্ছেন। এবার রিকুয়েস্ট টু ডেক্সটপ ভার্সন করুন দেখবেন একই সাইটের ডিজাইনে কম্পিউটার এর জন্য ব্যবহার উপযোগি ডেক্সটপ ভার্সন হয়ে গেছে। বিষয় টি মজরো বটে। আর এই পোস্ট এ আমি এই বিষয়ে বেসিক কিছু আলচনা করব।
রেসপন্সিভ আসলে কি?
আমি আগেও বলেছি এখন আবার বলছি একটি ওয়েবসাইট কে মোবাইল, ট্যবলেট, ল্যাপটপ এবং বড় কম্পিউটার এ ভালো ভাবে প্রদর্শন করার বা ব্যবহার উপযোগি করার ব্যাবস্থাই হলো রেসপন্সিভ ।
রেসপন্সিভ করলে কি লাভ?
বর্তমানে ফ্রিল্যান্সিং মার্কেটপ্লেসে ওয়েব ডিজাইন এর খেত্রে রেসপন্সিভ ছারা তো কোন কাজই তেমন আর পাওয়া যায় না। আরেক টি বিষয় বলি
আপনি মোবাইল এর জন্য তৈরি ওয়েবসাইট কম্পিউটার এ ভিজিট করতে নিশ্চই পছন্দ করবেন না। এখেত্রে ওয়েবসাইট এর সকল ডিভ (div) গুলো প্রস্থে বড় বড় দেখাবে কমন যেন জেলখানার মতো। আবার একটি কম্পিউটার এর জন্য তৈরি ওয়েবসাইট কেও আপনি মোবাইল এ ভালো ভাবে ভিজিট করতে পারবেন না। আপনাকে তথন জুম করে দেখতে হবে। বিষয় টা কমন হলো আপনি নিজেই বলুন তো। এখন আপনি যদি রেসপন্সিভ করেন তাহলে আপনাকে আর এত ভেজাল পোহাতে হবে না। মোবাইল এবং পিসির জন্য আলাদা আলাদা ভার্সন ও ব্যবহার করতে হবে না। এবার আপনি লাভ টা বুঝতে পারছেন তো।
তাহলে এখন রেসপন্সিভ করব কেমনে?
রেসপন্সিভ করার জন্য আপনাকে HTML CSS বিশেষ করে CSS এ দক্ষ হতে হবে। আর রেসপন্সিভ করা হয় CSS এর মিডিয়া কুয়েরি (Media Queries) ব্যবহার করে। বর্তমানে CSS ছাড়া অন্য কোন ভাষায় রেসপন্সিভ করা যায় না। ( বর্তমানে বলছি করন ভবিস্বতে যদি নতুন কোন ভাষা তৈরি হয়)
নিচে আমি রেসপন্সিভ করারা অতি সাধারন একটি উদাহরন দিলাম।
<!DOCTYPE html>
<html>
<head>
<title>Responsiv Webdesign</title>
<style>
* {
padding:0px;
margin:0px;
}
h1 {
color:#fff;
background:#008080;
padding:20px;
}
@media screen and (min-width: 500px) {
h1 {
color:#fff;
background:#00CB00;
padding:20px;
}
}
</style>
</head>
<body>
<h1>This Is Responsiv Example..</h1>
</body>
</html>
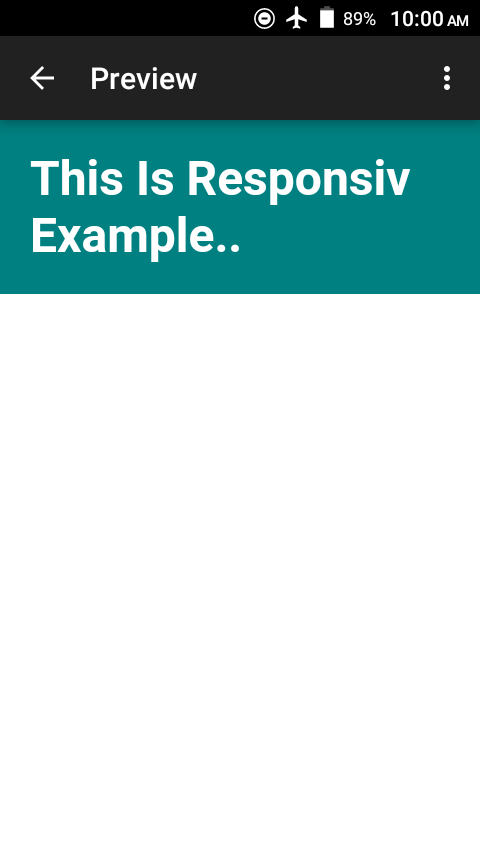
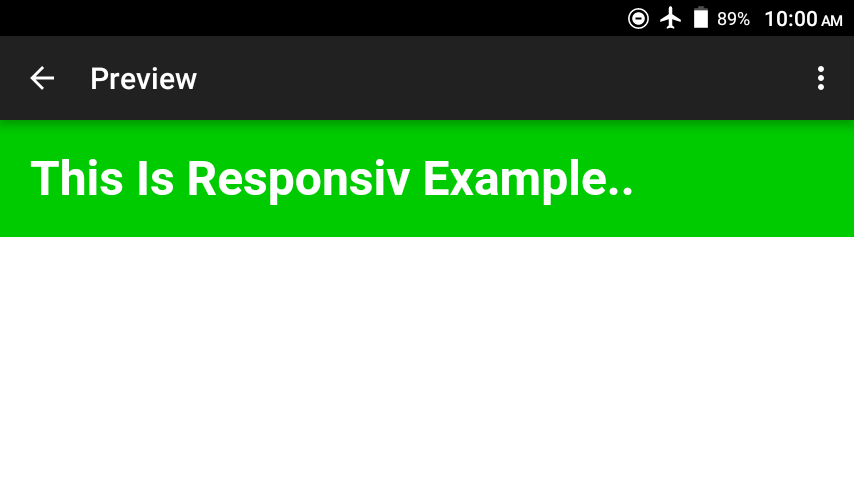
কোডের ভেতর ভালো ভাবে দেখুন আমি একটি কোড নিল কালার করে দিয়েছি। সেটা হলো মিডিয়া কুয়েরি এটাতে আমি নির্দেশ করেছি যে “ব্রাউজার তোমার প্রস্থ যখন ৫০০ পিক্সেলের বেশি হবে তখন ব্যাকগ্রাউন্ড কালার টিয়াল থেকে সবুজ হয়ে যাও” ব্রাউজার আমরা কথা মতো ঠিক তাই করবে। 
যদি আমার কথা বিশ্বাস না হয় তাহলে কোড টা কপি করে index.html ফাইলে সেভ করে ভিজিট করুন। মোবাইল হলে রোটেড করুন দেখবেন ঠিকই পরিবর্তন হয়েছে।
আমি আপনাদের যত টা সম্ভব বোঝানোর চেস্টা করেছি। এর পরেও না বুঝলে কমেন্ট করুন। ভালো লাগলে আমার পোস্ট এ একটা লাইক দিতে ভুলবেন না কিন্তু। এই পোস্ট এ এখানেই বিদায নিচ্ছি আল্লহ হাফেজ ।




Comments
So empty here ... leave a comment!