স্ল্যাকের জন্য (আনঅফিসিয়াল) ডার্ক মোড কিভাবে ইন্সটল করবেন
স্ল্যাকে এখনও একটি ডার্ক মোড নেই। হ্যাঁ, তাদের ডার্ক থিম রয়েছে, তবে এটি শুধুমাত্র প্রধান উইন্ডো সাদা রাখে এবং আপনাকে সাইডবারের কালার কাস্টমাইজ করতে দেয়।MacOS Mojave এবং Windows 10 এ সিস্টেম-ওয়াইড ডার্ক মোডগুলো রিলেজ করার সাথে, স্ল্যাকটি খুব বেশি জায়গা থেকে বের হয়।
এই পদ্ধতিটি আনঅফিসিয়াল এবং স্ল্যাকের জন্য সোর্স ফাইলগুলোতে প্রায় খনন করা জড়িত। এটি মোটামুটি সহজ, কিন্তু আপনার আপডেট করার সময় এটি ওভাররাইট করা হবে, আপনাকে এটি একাধিক বার করতে হবে।
একটি থিম ডাউনলোডিং…
যেহেতু স্ল্যাক ইলেক্ট্রন চালায়, ডেস্কটপ Node.js অ্যাপ্স ডেভেলপ করার জন্য একটি ফ্রেমওয়ার্ক, আপনি এটির জন্য স্টাইল ইডিট করতে পারেন যেমনটটা আপনি কোনও ওয়েবসাইটের CSS ইডিট করতে চান। কিন্তু স্ল্যাকের জন্য CSS ফাইলগুলো সোর্স থেকে তুলে দেওয়া হয়েছে, তাই আপনাকে নিজের থিমগুলো লোড করতে হবে।
উইজেট দ্বারা সবচেয়ে জনপ্রিয় ট্রু ডার্ক মোড থিম slack-black-theme. এবং যেহেতু ইলেক্ট্রন প্ল্যাটফর্ম জুড়ে কোডগুলো শেয়ার করে, তাই এই থিমটি উইন্ডোজ এবং লিনাক্সেও কাজ করবে। আমি macOS Mojave থিমের সাথে কিছু সমস্যা দেখেছি, তাই যদি এটি কাজ না করে তবে আপনি এই fork টি ব্যবহার করতে পারেন, যেটি বলে যে এটি শুধুমাত্র macOS এ কাজ করে তবে উইন্ডোজ ব্যবহারকারীদের জন্যও এটি কাজ করতে পারে।
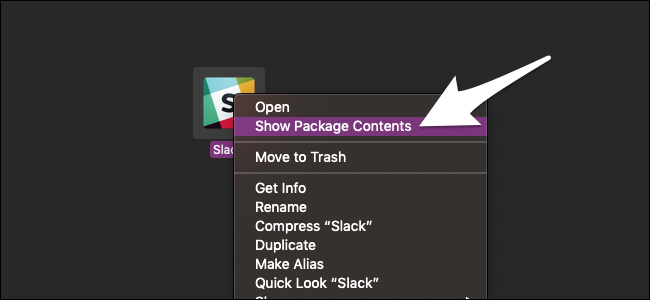
এই অংশে, আপনাকে আবার প্রতিবার স্ল্যাক আপডেট করতে হবে। macOS-এ আপনি নিজেই অ্যাপটিতে right-click করে এবং “Show Package Contents” সিলেক্ট করে স্ল্যাকের সোর্স ডিরেক্টরি পেতে পারেন। উইন্ডোজে, আপনি এটি ~ AppDataLocalslack এ পাবেন।
তারপরে, কয়েক ফোল্ডার নিচে resources/app.asar.unpacked/src/static/ এ নেভিগেট করুন। আপনি ssb-interop.js ফাইলটি সন্ধান করতে যাচ্ছেন, যেখানে আপনি কোডটি ইডিট করবেন। নিশ্চিত করুন স্ল্যাক বন্ধ হয়ে গেছে, আপনার প্রিয় টেক্সট ইডিটরে সেই ফাইলটি খুলুন এবং নীচে স্ক্রোল করুন:
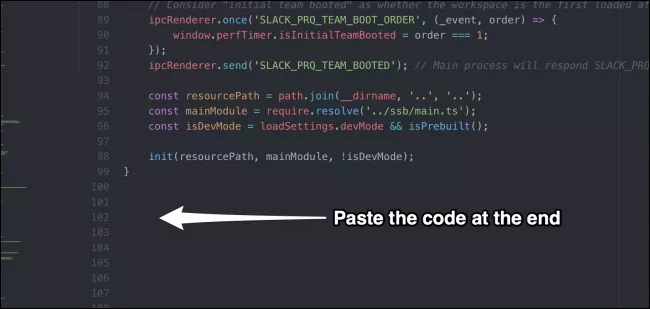
ssb-interop.js ফাইলের একেবারে শেষে নিচের কোডটি কপি এবং পেস্ট করুন:
// First make sure the wrapper app is loaded document.addEventListener("DOMContentLoaded", function() { // Then get its webviews let webviews = document.querySelectorAll(".TeamView webview"); // Fetch our CSS in parallel ahead of time const cssPath = 'https://cdn.rawgit.com/widget-/slack-black-theme/master/custom.css'; let cssPromise = fetch(cssPath).then(response => response.text()); let customCustomCSS = ` :root { /* Modify these to change your theme colors: */ --primary: #09F; --text: #CCC; --background: #080808; --background-elevated: #222; } ` // Insert a style tag into the wrapper view cssPromise.then(css => { let s = document.createElement('style'); s.type = 'text/css'; s.innerHTML = css + customCustomCSS; document.head.appendChild(s); }); // Wait for each webview to load webviews.forEach(webview => { webview.addEventListener('ipc-message', message => { if (message.channel == 'didFinishLoading') // Finally add the CSS into the webview cssPromise.then(css => { let script = ` let s = document.createElement('style'); s.type = 'text/css'; s.id = 'slack-custom-css'; s.innerHTML = `${css + customCustomCSS}`; document.head.appendChild(s); ` webview.executeJavaScript(script); }) }); }); });
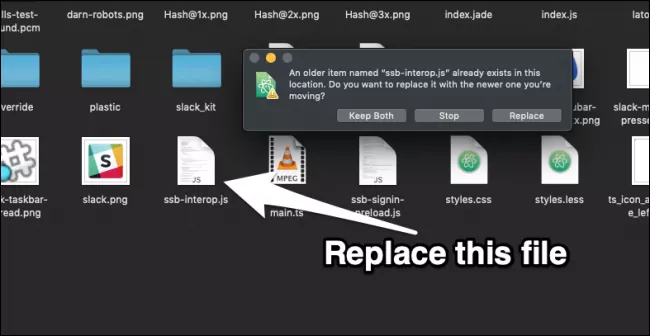
আপনি সম্ভবত এই ফাইলটি অনুলিপি করতে এবং এটি অন্য একটি লোকেশনে সেইভ করতে চান, তাই আপনাকে প্রতিবার কোড ইডিট করতে হবে না। এভাবে, আপনি কেবল নতুন ভার্সনে ওভাররাইট করতে ডিরেক্টরিটিতে এটি টেনে আনতে পারেন:
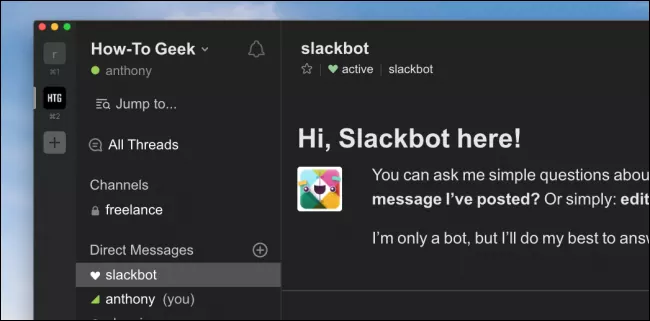
আপনি সম্পন্ন করার পরে, স্ল্যাকটি পুনরায় খুলুন এবং কয়েক সেকেন্ড পরে ডার্ক মোডটি ঢোকানো উচিত। লোডিং স্ক্রিন এখনও সাদা থাকবে তবে প্রধান অ্যাপ উইন্ডোটি আপনার বাকি সিস্টেমের সাথে আরও ভালভাবে মিশ্রিত (blend) হবে:
আপনার নিজস্ব থিম অ্যাড করা হচ্ছে
যদি আপনি এটির লুকটি পছন্দ না করেন তবে আপনি যে স্টাইলটি চান তার সাথে CSS ইডিট করতে পারেন। এই কোডটি https://cdn.rawgit.com/widget-/slack-black-theme/master/custom.css থেকে কাস্টম স্টাইল লোড করে। আপনি ঐ ফাইলটি ডাউনলোড করতে পারেন, আপনার পরিবর্তনগুলো দিয়ে এটি ইডিট করতে পারেন এবং আপনার নিজের কোড সহ URL টি রিপ্লেস (প্রতিস্থাপন) করতে পারেন। সেইভ করুন, স্ল্যাক পুনরায় চালু করুন এবং আপনার পরিবর্তন দেখতে পাওয়া হবে। আপনি যদি CSS না জানেন বা ছোটখাটো পরিবর্তন করতে চান তবে CSS লোড করার আগে চার কালারের ভেরিয়েবল সংজ্ঞায়িত করা হয়েছে, তাই আপনি কেবল নিজের কালারের সাথে এটি ইডিট করতে পারেন।




Comments
So empty here ... leave a comment!