➡ [WordPress]কিভাবে সহজে আপনার ওয়ার্ডপ্রেস সাইটে কাস্টম CSS যোগ করবেন এবং সাইটে অন্যরকম লুক দিবেন
এই প্রথম WordPress নিয়ে পোস্ট করলাম। আজকের পোস্ট এ আমি আপনাদের দেখাবো কিভাবে
আপনি আপনার ওয়ার্ডপ্রেস সাইটে কাস্টম সিএসএস যোগ করবেন
➡ পদ্ধতি 1:
থিম কাস্টমাইজ ব্যবহার করে কাস্টম CSS যোগ করা
➡ ওয়ার্ডপ্রেস 4.7 থেকে, আপনারা এখন ওয়ার্ডপ্রেস অ্যাডমিন পেনেল থেকে সরাসরি কাস্টম সিএসএস যোগ করতে পারবেন। এটি সুপার-সহজ এবং আপনি সরাসরি লাইভ প্রিভিউতে আপনি জা জা চেইঞ্জ করবেন তার পরিবর্তনগুলি দেখতে পারবেন
আপনার WordPress সাইট থেকে
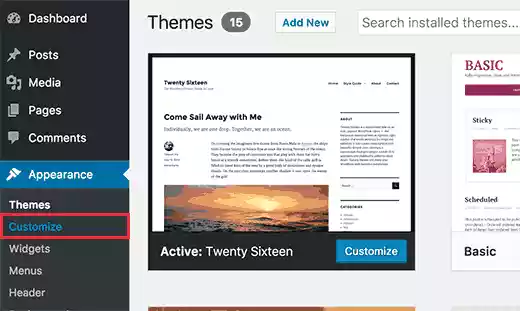
Themes » Customize page. এ যান

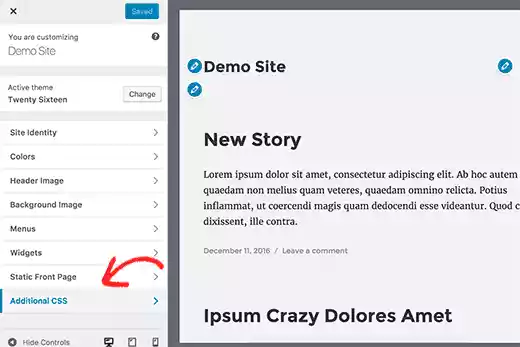
➡ এখন ওয়ার্ডপ্রেস থিম customizer ইন্টারফেস দেখতে পাবেন
আপনি আপনার সাইটের লাইভ প্রিভিউ দেখতে পাবেন বাম পাশে
বাম পাশের অতিরিক্ত CSS ট্যাবে ক্লিক করুন

➡ ট্যাবটি আপনাকে একটি সিম্পল বাক্স দেখানোর জন্য স্লাইড করবে যেখানে আপনি আপনার নিজস্ব CSS যুক্ত করবেন।
এখানে আপনি একটি সিএসএস কুড যোগ করুন, আপনি এটি আপনার ওয়েবসাইটে লাইভ প্রিভিউ ওপেন করে দেখতে পারেন
➡ আপনি কাস্টম CSS কোড যোগ করতে থাকুন যেতে, যতক্ষণ না আপনি আপনার সাইটে কেমন দেখায় তা নিয়ে সন্তুষ্ট হন।
কাস্টম CSS এর কাজ সেস হলে Save & Publish’ ‘ এ ক্লিক করতে ভুলবেন না।
➡Note- আপনি কোন থিম কাস্টমাইজার ব্যবহার করে যে কোনও কাস্টম CSSটি সেই নির্দিষ্ট থিমের সাথে সংযুক্ত করতে পারেন
। যদি আপনি অন্যান্য থিম ব্যবহার করতে চান, তাহলে আপনি একই পদ্ধতি ব্যবহার করে আপনার নতুন থিমটি কপি এবং পেস্ট করতে হবে।



Comments
So empty here ... leave a comment!