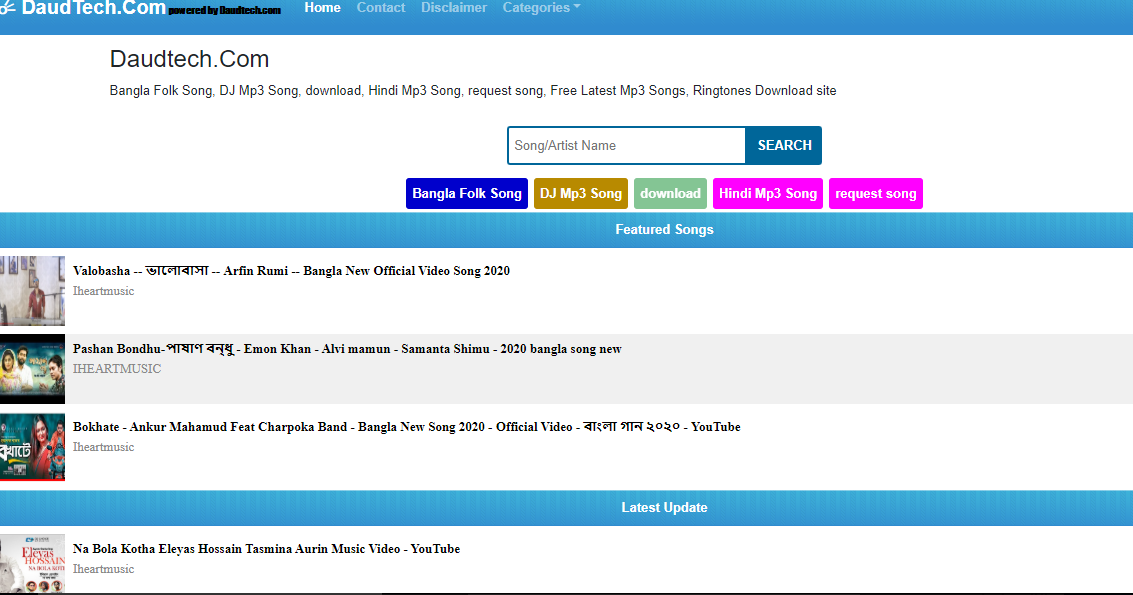
Wapkiz এর জন্য DaudTech এর CSS Theme কোড নিয়ে নিন এবং Asome Style ওয়াপকিয Mp3 ডাউনলোড সাইট এর সকল কোড এর ডাউনলোড লিঙ্ক ২০২০
হোয়াৎসঅ্যাপ গাইজ,
কেমন আসেন ,আশা করি ভাল আসেন …..।
আমি Daud আছি আপনাদের সঙ্গে , আজকের পোস্টটা একটু ভিন্ন । আজকে আমি Wapkiz এর জন্য DaudTech.com এর CSS Theme কোড শেয়ার করব । তার আগে বলে নায় আপনার যদি ওয়াপকিয অ্যাকাউন্ট না থাকে , তাহলে ওয়াপকিয এ account করে নিন।
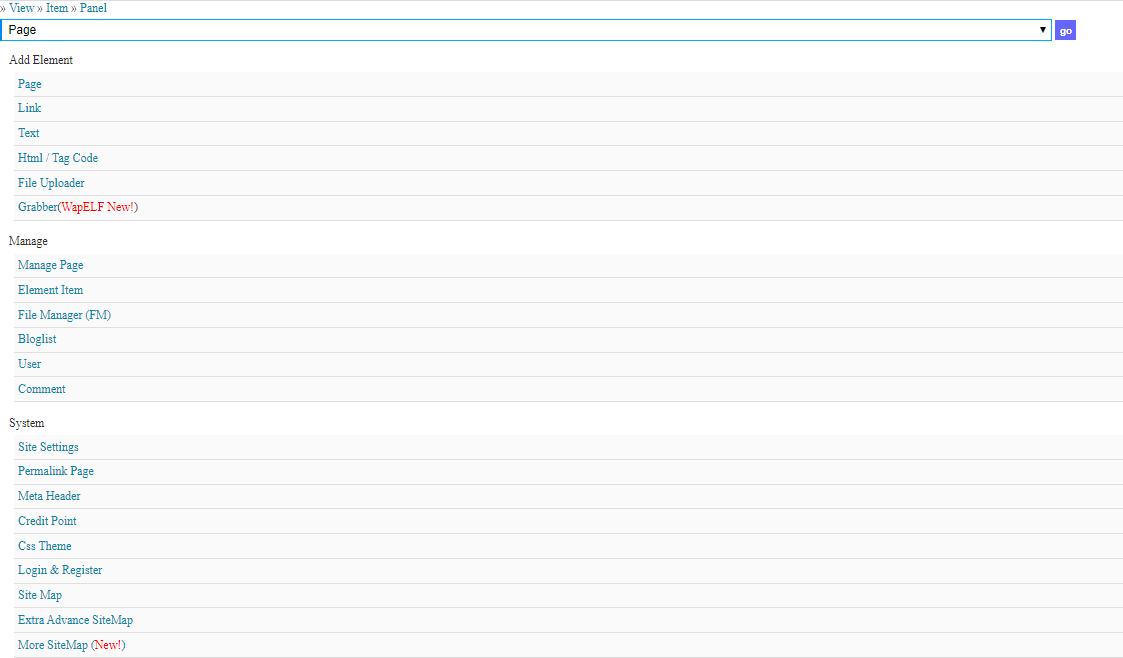
প্রথমে আপনার ওয়াপকিয এ আডমিন প্যানেল যান ,তারপর প্যানেল মোডে থেকে CSS Theme নামে একটা option পাবেন ,সেখানে নিচে
থেকে সব গুলু কোড কপি করে CSS Theme Box বসিয়ে দিন ।
>> Add CSS
Download and copy below css
daudtech-css-1Download
Now open wapkiz CSS Theme under system -> Add new with editor and paste css.
body {font-family:’Fira Sans’,sans-serif; margin:0; padding:0; font-size:small;}
a {color:#006699;text-decoration:none}
a:focus {color:#ff0000}
a:hover {color:#000}
.center {text-align:center}
.bold {font-weight:bold}
.quote:before {
content: ‘ 275D’;
}
.quote:after {
content: ‘ 275E’;
}
.color1 {color: #D63030;}
.navbar-brand:before {
content: ‘ 2604’;
}
.navbar-brand:after {content: ‘ powered by Daudtech.com’; color: #000; font-size: 0.5em; font-family: fantasy;}
h1, h2 {font-size: small}
.cat, h1, h2 { color: #fff; background: #308bcf url(https://extraimage.com/images/2019/12/28/bag.gif) repeat-x; z-index: 1; text-align: center; font-weight: bold; padding: 10px; border-bottom: 1px solid #308bcf; box-shadow: inset 0px 1px 0px rgba(255,255,255,0.4); -moz-box-shadow: inset 0px 1px 0px rgba(255,255,255,0.4); -webkit-box-shadow: inset 0px 1px 0px rgba(255,255,255,0.4); }
.cat a {color: #fff}
.menu { color: #fff; background: #308bcf url(https://extraimage.com/images/2019/12/28/bag.gif) repeat-x; z-index: 1; font-weight: bold; padding: 7px; border-bottom: 1px solid #308bcf; box-shadow: inset 0px 1px 0px rgba(255,255,255,0.4); -moz-box-shadow: inset 0px 1px 0px rgba(255,255,255,0.4); -webkit-box-shadow: inset 0px 1px 0px rgba(255,255,255,0.4); }
.search {text-align:center;padding:10px 3px;}
.search input[type=search] {padding:8px 5px; border:2px #006699 solid; border-radius:3px 0px 0px 3px; width:95%; max-width: 240px; outline: 0}
.search input[type=submit] {background:#006699; color:#fff; padding:8px; border:2px #006699 solid; border-radius:0px 3px 3px 0px; font-weight:bold; transition:all .5s ease;}
.search input[type=submit]:hover {background:#f44336; border: 2px #f44336 solid}.hotcat {display:inline-block; padding:6px; color: #fff; font-weight:bold; border-radius:3px; margin:3px}
.hotcat:hover {opacity: 0.5}
.navbar-toggler-iconn{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;content:””;background:no-repeat center center;background-size:100% 100%;}
.navbar-toggler-iconn{background-image:url(“data:image/svg+xml,%3csvg viewBox=’0 0 30 30′ xmlns=’http://www.w3.org/2000/svg’%3e%3cpath stroke=’rgba(255, 255, 255, 1)’ stroke-width=’2′ stroke-linecap=’round’ stroke-miterlimit=’10’ d=’M4 7h22M4 15h22M4 23h22’/%3e%3c/svg%3e”)}
.navbar-dark .navbar-toggler-iconn{background-image:url(“data:image/svg+xml,%3csvg viewBox=’0 0 30 30′ xmlns=’http://www.w3.org/2000/svg’%3e%3cpath stroke=’rgba(255, 255, 255, 1)’ stroke-width=’2′ stroke-linecap=’round’ stroke-miterlimit=’10’ d=’M4 7h22M4 15h22M4 23h22’/%3e%3c/svg%3e”)}
.navbar-togglerr{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem}
.navbar-togglerr:focus,.navbar-togglerr:hover{text-decoration:none}
.navbar-dark .navbar-togglerr{color:rgba(255,255,255,.5);border-color:rgba(255,255,255,1)}
.nav-ul-mg {margin: 0px 20px;}
.imgclass{border-radius:3px;border:1px #ddd solid;padding:1px;}
.blink a{color:#000; text-decoration:none}
.blink a:hover{color: #006699}
.nlink a {text-decoration:none}
.plink {padding: 7px 1px}
.duall:nth-child(even){background:#f0f0f0;margin:3px 5px 8px 5px;padding-right:3px;transition:all 0.4s ease}
.duall:nth-child(odd){background:#FFF;margin:3px 5px 8px 5px;padding-right:3px;transition:all 0.4s ease;}
.duall:hover{box-shadow:0 1px 8px 0;}
.updcat {display:inline-block; padding:1px 4px; border-radius:4px; overflow: hidden}
.updbody{padding-top: 5px; line-height:1.6}
.updartist{color: #888}
.upd select {display: inline-block; padding: 6px 15px; border: 1px solid #308bcf; background-color:#fff;}
.upd input[type=submit] {background:#308bcf; color:#fff; font-weight:bold; padding:6px; border: 0px #308bcf solid}
.upd input[type=submit]:hover {background: #f44336}
.limit {margin: 8px 8px 0px 8px}
.limit select {display: inline-block; padding: 3px 9px; border: 1.5px solid #308bcf; background-color:#fff;}
.m-artist {color: #d2691e}
.m-info {color: #888}
table, td, tr {font-family: “Times New Roman”, Times, serif; font-size: 1em}
.capitalize {text-transform: capitalize;}
.maincat{padding:10px 9px;border-bottom:1px #ddd solid;margin:1px 5px 1px 5px; transition:all .5s ease;}
.maincat:hover{background-image: url(‘https://extraimage.com/images/2019/12/30/right-arrow-icon-27.png’); background-repeat: no-repeat; background-attachment: fixed; background-position: right 10px center; background-size: 25px; background-color:#f0f0f0;box-shadow:0 1px 8px 0 rgba(0,0,0,.45);}
.block a{text-decoration:none;}
.p-count{border-left: 2px #659ec7 solid; padding-left:3px}
.folder-thumb {text-align: center; margin: 4px 5px 8px 5px}
.folder-thumb img{border:1px #888 solid; padding:2px; border-radius:4px; box-shadow:0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);}
.page {background: #f9f9f9; border-top: 1px #ececec solid; text-align:center; padding:9px; margin-top: 2px}
.page form { padding-top:5px; }
.page a { padding:6px 9px; margin:2px 1px 5px 1px; font-weight:bold; text-shadow: 1px 1px 1px #000; background:#0086b3; color:#fff; border-radius:2px }
.page div { padding-top:5px; }
.page span,.paging a:hover { background:#666; color:#fff; text-shadow:1px 1px 1px #000;padding:6px 9px;margin:2px 1px 5px 1px;border-radius:2px }
.page input[type=number] {border:1px #0086b3 solid; padding: 3px 5px; width: 60px}
.page input[type=submit] {background: #0086b3; color: #fff; font-weight: bold; padding: 3px; border: 1px #0086b3 solid; transition:all .5s ease;}
.page input[type=submit]:hover {background: #f44336; border: 1px #f44336 solid}
.jpage {margin-top:5px}
.pgn2{display:inline-block;background-color:#659ec7;font-weight:bold;padding:7px 15px;border:#bbb;margin:2px 5px;color:#fff;}
.pgn2:hover{display:inline-block;background-color:#f44336;}
.sort{border-top:1px solid #ccc;border-bottom:1px solid #ccc;color:#F33; text-align:center; padding:10px}
.sort span{background:#f90;padding:2px 5px;margin:0 1px;font-weight:bold;border-radius: 5px; -moz-border-radius:5px;-webkit-border-radius:5px;}
.sort a{border:1px solid #ccc;background:#f3f3f3;color:;padding:4px 5px 4px 5px;border-radius:5px;-webkit-border-radius:5px;-khtml-border-radius:5px;-o-border-radius:5px;-ms-border-radius:5px;-icab-border-radius:5px;margin:3px;font-weight:bold;}
.sort a:hover{border:1px #f33 solid;background:#f90;color:white;text-shadow:1px 1px 1px #000;}
.brcrmb{background-color:#ececec;padding:5px;border-top:1px #d3d3d3 solid;font-weight:bold;}
.site-nav{background-color:#f3f3f3; clear: both; padding:5px;border-bottom:1px #d3d3d3 solid;font-weight:bold; margin-bottom: 4px}
.clearfix {overflow: auto}
.title1 {clear: both; padding-top: 5px; background: #ddd; padding-right: 10px; -webkit-box-sizing: border-box; border-bottom: 2px solid #c0c0c0;}
.title1 .title-txt {display: inline-block; font-size: 13px; font-weight: bold; text-shadow: 0 1px 1px rgba(255, 255, 255, .8); border-bottom: 2px solid #f60; padding: 0px 25px 5px 10px; color: #333332;}
.album {margin:0px 5px}
.album img {float: left; margin-right: 8px}
.album .info {margin-left: 10px}
.album p {font-family: Tahoma, Geneva, sans-serif; font-size: 12px; color: #555; border-bottom: 1px #ececec solid; padding: 3px; margin:0; font-weight: bold}
.download {display:inline-block; margin: 7px 0px }
.download a{display:inline-block; text-decoration: none; background-color:#FFA500;padding:5px 5px;margin:2px 5px;color:#fff; font-weight: bold; text-align:center;font-family:monospace;text-shadow:1px 1px 2px #555;font-size:1.6em;border:1px #fff solid;border-radius:4px;box-shadow:0 1px 8px 0 rgba(0,0,0,.3);transition:0.5s;line-height:1.3; }
.download a:hover{background: #f44336 }
.download a:hover:before {
content: ‘ 26B6’;
}
.share {background: #DDD; color: #000; font-weight: bold; padding: 5px 6px; border-top: 3px orange solid}
.sharer a {text-align:center; float: left; width: 16%;}
.sharer a:hover, .sharer a:active{ background: #eee;}
.shareicon{ margin: 10px;}
.sharer{overflow:auto; margin: 0 auto!important; padding: 0!important;}
.contact input[type=email] {width: 90%; max-width: 420px; border: 1px #0086b3 solid; padding: 5px; border-radius: 3px}
.contact textarea{width:90%; max-width: 420px; height:150px; background-color:#f0f0f0; border:1px #0086b3 solid; border-radius: 3px; padding:5px}
.contact input[type=submit] {width: 200px; background: #0086b3; padding: 5px; margin-top: 7px; color: #fff; font-weight: bold; text-align: center; border: 0px; border-radius: 3px}
.contact input[type=submit]:hover {background: #f44336}
.contact div {margin-top: 7px}
.disclaimer {border: 1px #ececec dotted; padding: 7px 4px; margin: 3px 0px; line-height: 1.7}
.disclaimer a {font-weight: bold}
#scroll {position:fixed;right:10px;bottom:30px;cursor:pointer;width:50px;height:50px;background-color:#3498db;text-indent:-9999px;display:none;-webkit-border-radius:60px;-moz-border-radius:60px;border-radius:60px}
#scroll span {position:absolute;top:50%;left:50%;margin-left:-8px;margin-top:-12px;height:0;width:0;border:8px solid transparent;border-bottom-color:#ffffff;}
#scroll:hover {background-color:#e74c3c;opacity:1;filter:”alpha(opacity=100)”;-ms-filter:”alpha(opacity=100)”;}
footer {background: #516C8D; color: #ddd}
.ft {padding:10px; text-align:center}
.footer {font-family: “Times New Roman”, Times, serif; background-image: linear-gradient(#5a6872,#484f5b);color: #fcfcfc; padding:15px 0px; box-shadow: 0px -5px 5px -5px #111; -moz-box-shadow: 0px -5px 5px -5px #111; -webkit-box-shadow: 0px -5px 5px -5px #111;}
@media (min-width:768px){.navbar-expand-md .navbar-togglerr{display:none}
}
আপনার যদি এই ওয়েবসাইট এর ডিজাইন পছন্দ হয় ,তাহলে সব গুলু কোড ডাউনলোড করে নিতে পারেন ।আমি সব কোড জিপ করে দিলাম ,যদি আপনার লাগে ডাউনলোড করে নিতে পারেন ।।
Mp3 Download site Full making Tutroail :https://www.youtube.com/watch?v=q1bp2_eMS6Y
যে csss Theme Code শেয়ার করলাম ,এই ওয়েবসাইট সব কোড ডাউনলোড করুন …।
তবে কোড password procted .Password নিতে আমাকে ইনবক্স করেন ।
If you need any help comment below
আমার অ্যাসেন্স আপ্প্রভে ওয়াপকিয mp3 Download site লিঙ্ক :http://www.iheartmusice.best
আমার Mobi ডাউনলোড ওয়াপকিয সাইট লিঙ্কঃ http://www.daudtech.com
তো, আজ এই পর্যন্তই। আপনার সুস্থ কামনা করে
আজ এখানেই শেষ করছি। পোস্টটি কেমন লাগল
তা জানাতে লাইক এবং কমেন্ট করুন।





Comments
So empty here ... leave a comment!