মাত্র ২মিনিটে নিজের নামে ডাউনলোড সাইট বানিয়ে নিন ।জাভা ইউজাররাও দেখবেন ।{পর্ব~২}
Assalamu Alaikum
আশা করি সবাই ভালো আছেন ।আজ আবার হাজির হয়ে গেলাম দ্বিতীয় পর্ব নিয়ে ।আজ আমরা এডিটিং এর কাজ করবো ।
যারা এখনো সাইট তৈরীটা বিশ্বাস করেন না তারা আমার এই সাইট থেকে ঘুরে আসুন ।যারা প্রথম পর্ব দেখেন নি তারা নিচের লিংক থেকে প্রথম পর্বটি দেখে নিবেন ।
প্রথম পর্ব
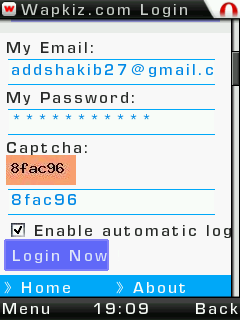
এখন কাজের কথায় আসি ।তো এ্যাকাউন্ট তৈরি করার পর এই লিংকে গিয়ে ইমেইল পাসওয়ার্ড এবং ক্যাপচা পূরন করে এ্যাকাউন্টটি লগিন করে নিন ।
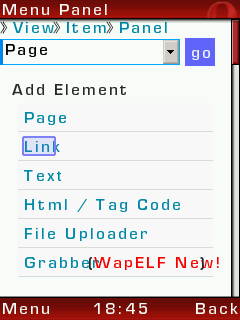
এখন একটু নিচে নামলে menu pannel নামের একটি অপশন দেখতে পারবেন ওখানে ক্লিক করুন ।
menu pannel এ আসার পর link এ ক্লিক করুন
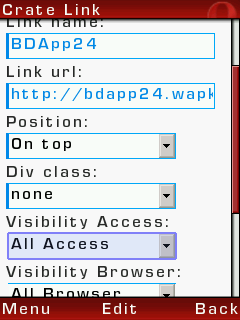
এখানে আপনার সাইটের নাম এবং সাইটের লিংক দিবেন আর কিছু করতে হবে না ।

এখন Okey দিন ।।

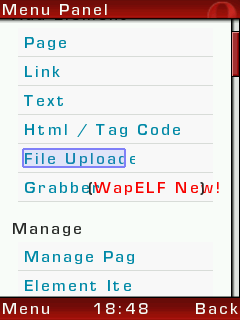
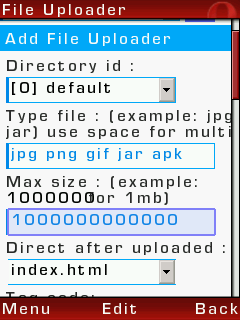
Okey দেয়ার পর আবার menu pannel এ আসুন file uploader এ ক্লিক করুন ।।

এখানে প্রথম ঘরে jpg png gif jar দেয়া থাকবে ।এর মানে আপনি শুধু এসব কিছু আপলোড করতে পারবেন । এখন আপনি যদি আরও কিছু আপলোড করতে চান তাহলে একটা স্পেস দিয়ে যা আপলোড করতে চান সেটা লিখুন । যেমন আমি সাথে apk লিখলাম ।।
এবং এর নিচের ঘরটায় অর্থাৎ max size 1000000 দেয়া থাকবে অর্থাৎ ১মেগাবাইটের বেশি ফাইল আপনি আপলোড করতে পারবেন না ।কিন্তু আপনি এর কাস্টমাইজ করতে পারবেন ।কাস্টমাইজ করতে ওই জায়গায় অনেকগুলো 0 যোগ করে দিন

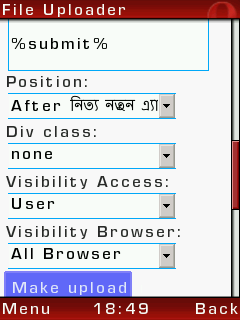
এবার visibility >all access দেয়া থাকবে ।মানে user guest admin সবাই আপনার সাইটে আপলোড করতে পারবে । এখানে শুধু আমি আর ইউজার অর্থাৎ যারা আমার সাইটে রেজিস্টশন করবে তারাই শুধু আমার সাইটে আপলোড করতে পারবে তাই আমি user দিলাম । (যদি শুধু আপনি আপলোড করতে চান তাহলে admin দিবেন)

make upload ক্লিক করুন

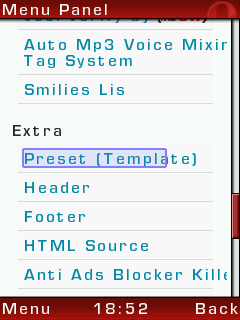
make upload ক্লিক করার পর Present (Template) এ ক্লিক করুন ।।

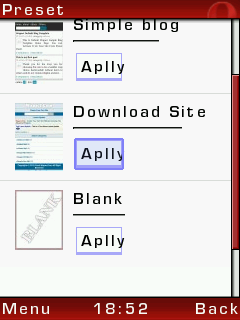
এখন Download Site>Apply করুন ।।

ইজ এই পর্যন্তই আগামী পর্বে ইনশাহআল্লাহ শেষ হবে ততক্ষন পর্যন্ত সাথেই থাকুন
অনেকেই মেজাজ খুব খারাপ করে আছেন কারন জাভা ফোন এর স্ক্রিনশট দেয়া তাই ।এখনো অনেক জাভা ইউজার আছে তারাও যেনো সাইট বানিয়ে নিতে পারে তার জন্য স্ক্রিনশট গুলো জাভা থেকে নেয়া আর একটা কারন হলো মেগাবাইট স্বল্পতা ।তবুও আমার মনেহয় না যে কারো বুঝতে অসুবিধা হবে ।যদি বুঝতে অসুবিধা হয় তাহলে কমেন্টে জানাবেন ।
NEXT PART COMING SOON
LIKE



Comments
So empty here ... leave a comment!