ওয়েব ডিজাইন ও HTML পরিচিতি (পর্ব-৩)
************** বিসমিল্লাহির রহমানির রহীম**********
–
কেমন অাছেন সবাই?
অাশা করি ভালোই অাছেন।
অাজকে অাপনাদের জন্য নিয়ে এলাম ওয়েব ডিজাইন ও HTML এর ৩য় পর্ব।
অাজকে অামরা জানব→ ফরম্যাটিং
–
অার গত পর্বগুলো যারা দেখেননি তারা দেখে নিন→
ওয়েবসাইট অাসলে কি?
ওয়েব ডিজাইন ও HTML পরিচিতি (পর্ব-১)
ওয়েব ডিজাইন ও HTML পরিচিতি (পর্ব-২)
.
তো চলুন শুরু করি অাজকের পর্ব→
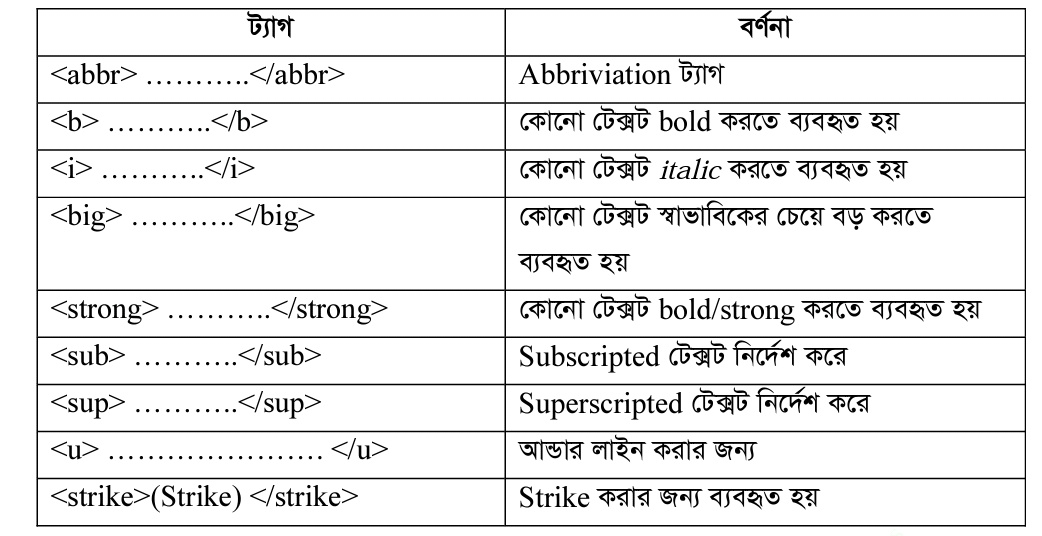
আমরা যখন কোনো প্যারাগ্রাফ লিখি তখন তথ্য বা বর্ণনাকে সুন্দরভাবে উপস্থাপন করার জন্য বিভিন্ন ধরনের ফরমেটিং টুলস ব্যবহার করি। যেমন… মাইক্রোসফট ওয়ার্ড এর ক্ষেত্রে Bold, Italic, Underline, Strikethrough, Subscript, Superscript ইত্যাদি ৷
HTML এর বিভিন্ন ধরনের ফরম্যাটিং ট্যাগ রয়েছে। যখন যে ট্যাগ ব্যবহার করা হয় তখন ট্যাগের মধ্যবর্তী লেখা বা টেক্সট ঐ ট্যাগ অনুযায়ী পরিবর্তীত হয়।


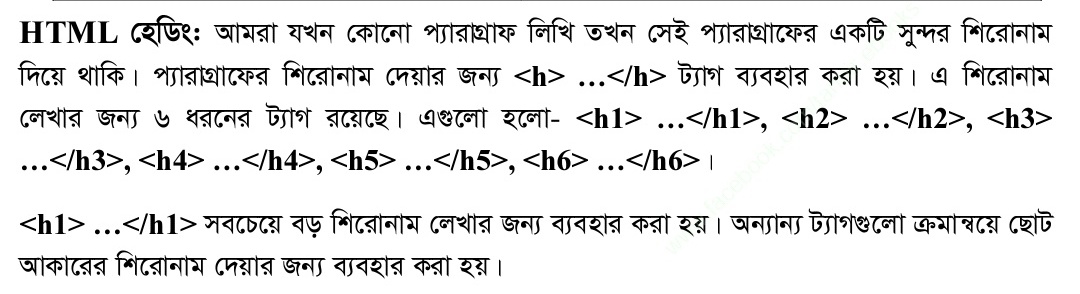
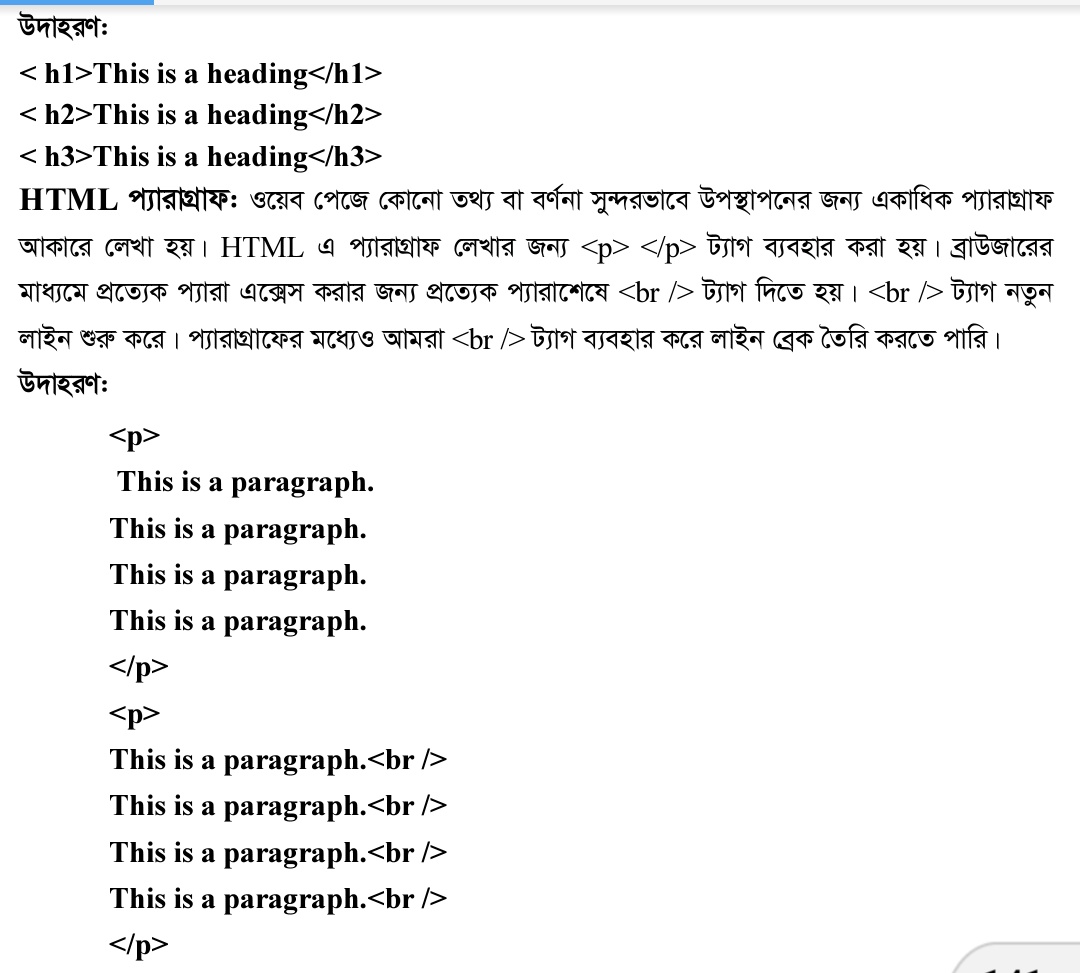
HTML Lines:
ওয়েব পেজে অনুভূমিকরেখা তৈরি করার জন্য
..
তো অাজ এ পর্যন্তই।অাশা করি অাপনারা কিছু হলেও বুঝতে পেরেছেন।
অারেকটা কথা, freebasics এ post লিখলে এসব tag গুলোর কিছু কিছু problem করছে।পুরো Text অাসছে না।তাই Tag গুলো picture অাকারে দেওয়া হলো।
..
অার পোস্টটা কেমন হলো কমেন্টে জানাবেন।
.
বিঃদ্রঃ পোস্টটি মানুষের উপকারের উদ্দেশ্যে লেখা হয়েছে।দয়া করে এটা কোনো খারাপ কাজে ব্যবহার করবেন না।এটা কোনো খারাপ কাজে ব্যবহার করলে লেখক দায়ী নয়।
.
(ধন্যবাদ)




Comments
So empty here ... leave a comment!